Scope
The scope is the current context of execution in which values and expressions are "visible" or can be referenced. If a variable or expression is not in the current scope, it will not be available for use.
In simple words, a variable’s scope is the part of a program where it is visible and accessible to the rest of the program.
JavaScript has the following kinds of scopes:
Global scope: Variables declared Globally (outside of any function) have Global Scope, these variables can be accessed from anywhere in a program.
Local scope: Variables declared inside a function become local to the function, these variables can only be accessed within the function.
Block scope: The scope created with a pair of curly braces (a block) is known as a block scope. Variables declared inside { } block can only be accessed from that block.

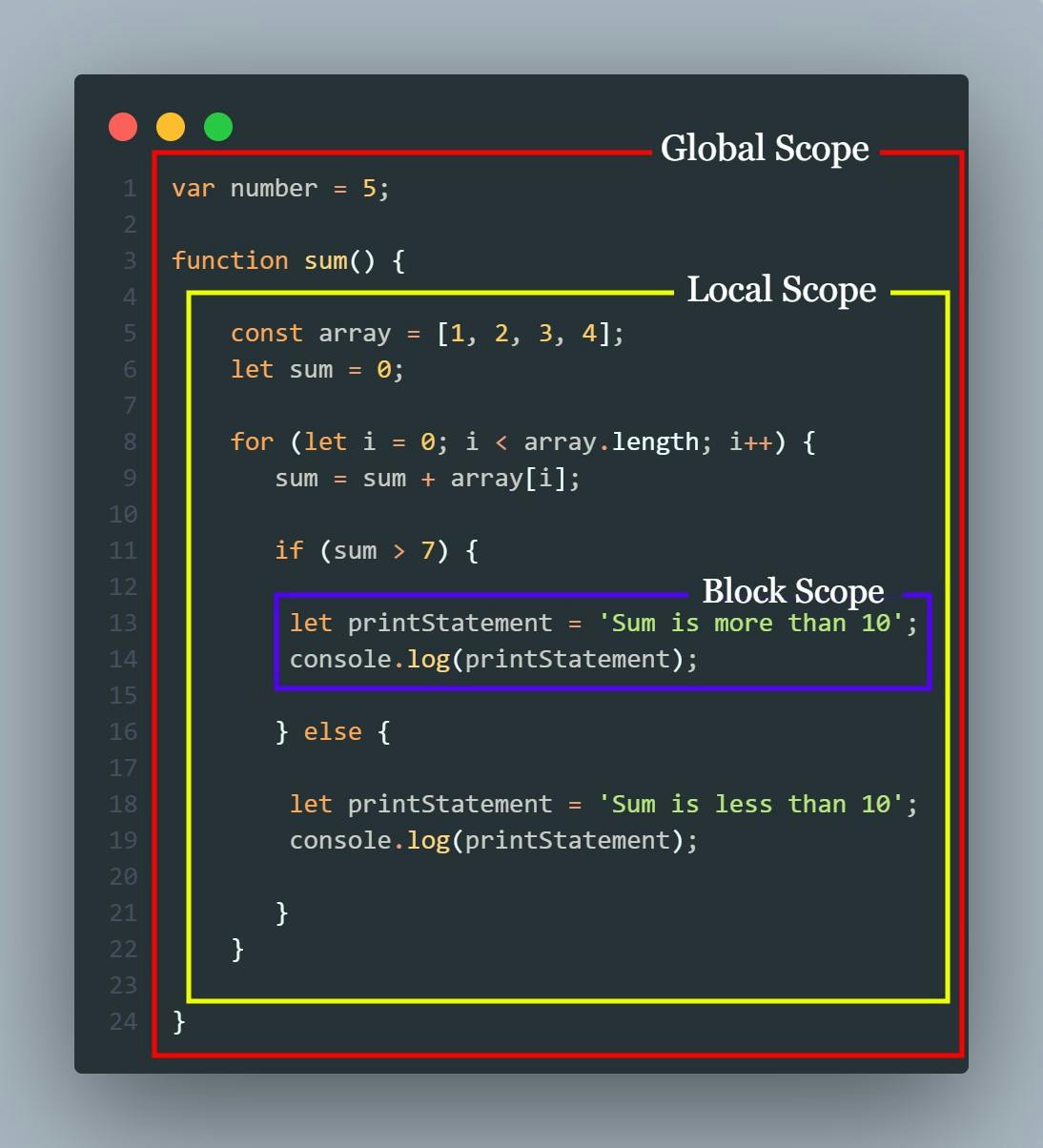
In the above illustration:
- The variable 'number = 5' is globally declared so it has a global scope and can be accessed from anywhere in the program.
- Whereas 'array = [ 1, 2, 3, 4]' is declared inside the function sum(), so it has local scope and can only be accessed within the function sum();
- And variable 'printStatement' is declared inside the if block { }, so it has block scope and it can only be accessed within the if block { }.
Lexical scope
Lexical scope is the ability of a function scope to access variables from the parent scope. When there is lexical scope, the innermost, inner and outermost functions may access all variables from their parent scopes all the way up to the global scope.

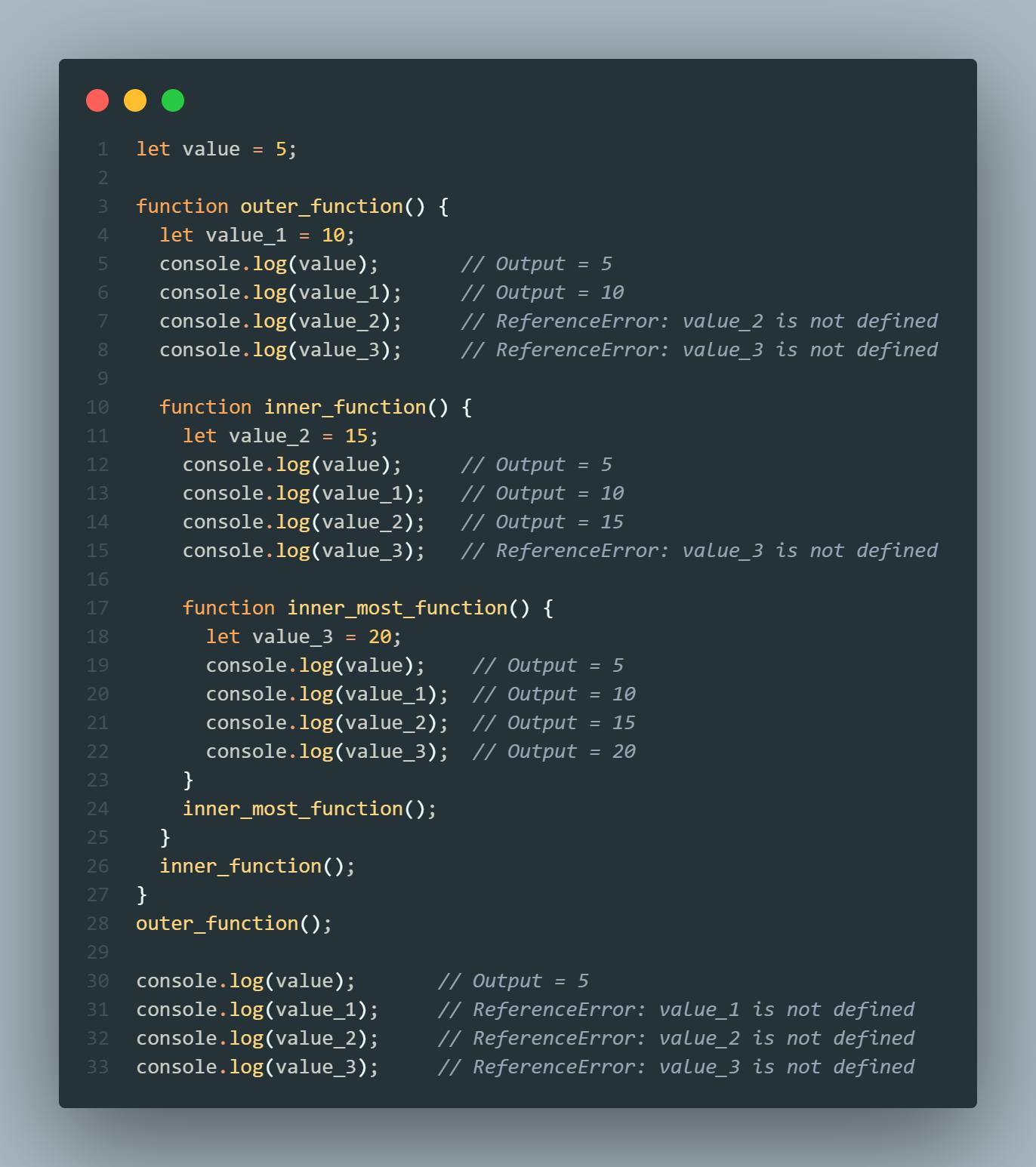
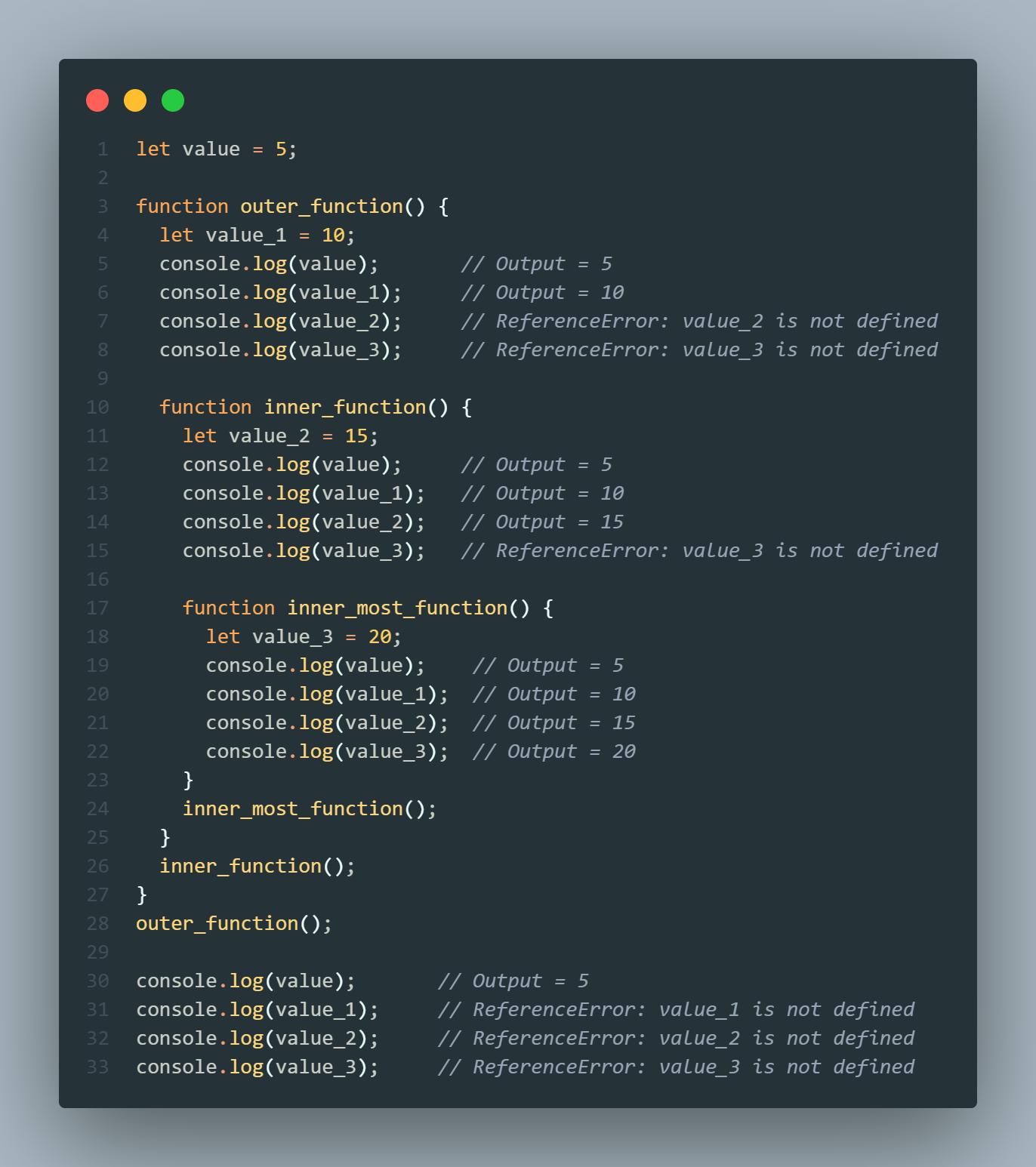
In the above illustration:
The variable 'value' is globally declared, 'value_1' is declared in outer_function(), 'value_2' is declared in inner_function() whereas 'value_3' is declared in inner_most_function().
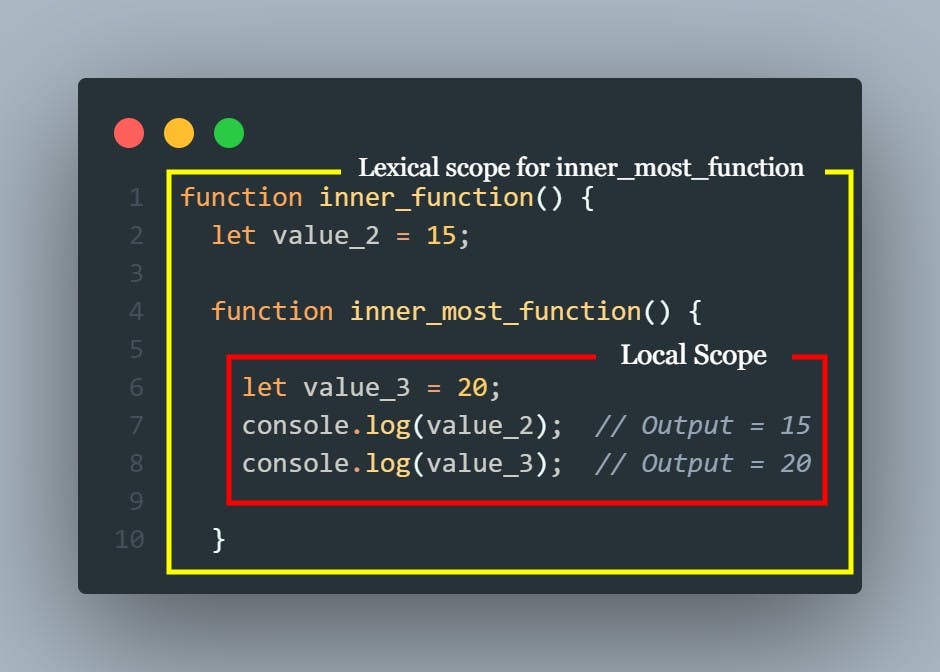
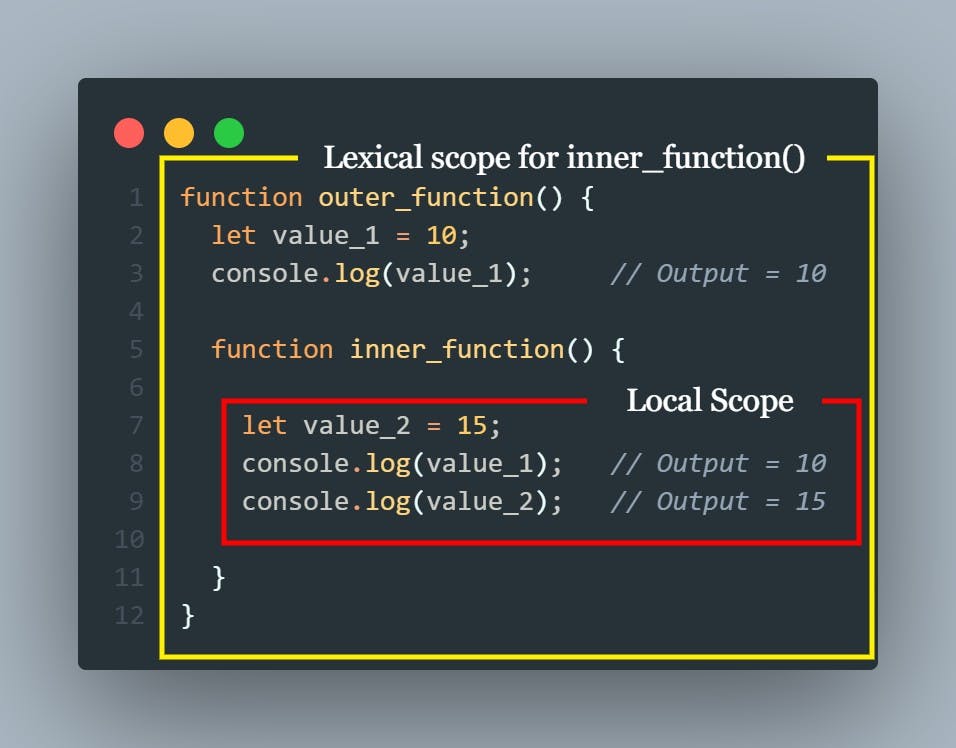
- When the inner_most_function() try to access the variable 'value_2', first JS-engine search it in inner_most_function()'s scope if it couldn't find it there then it searches its parent scope i.e inner_function()'s scope. So for inner_most_function(), scope of inner_function() is its Lexical Scope.

- Similarly for inner_function(), scope of outer_function() is its Lexical Scope.

Scope Chain
Scope chains establish the scope for a given function. Each function defined has its own nested scope, and any function defined within another function has a local scope which is linked to the outer function — this link is called the chain.

In the above illustration: When the inner_most_function() tries to access the variable 'value'.
- First JS-engine search it in the inner_most_function()'s scope
- if it couldn't find it there then it accesses the inner_fuction()'s scope
- if it couldn't find it there then it accesses the outer_function()'s scope
- if it couldn't it there also then it accesses the Global Scope.
This functionality of JavaScript is known as Scope Chaining.
Note: Scope chaining only works upwards i.e child to parent, outer_function() can not access the variables declared in inner_function or inner_most_function(). As seen in the above illustration on lines- 7, 8 and 15.
Call Stack
A call stack is a mechanism for an interpreter (like the JavaScript interpreter in a web browser) to keep track of its place in a script that calls multiple functions — what function is currently being run and what functions are called from within that function, etc.
- When a script calls a function, the interpreter adds it to the call stack and then starts carrying out the function.
- Any functions that are called by that function are added to the call stack further up and run where their calls are reached.
- When the current function is finished, the interpreter takes it off the stack and resumes execution where it left off in the last code listing.

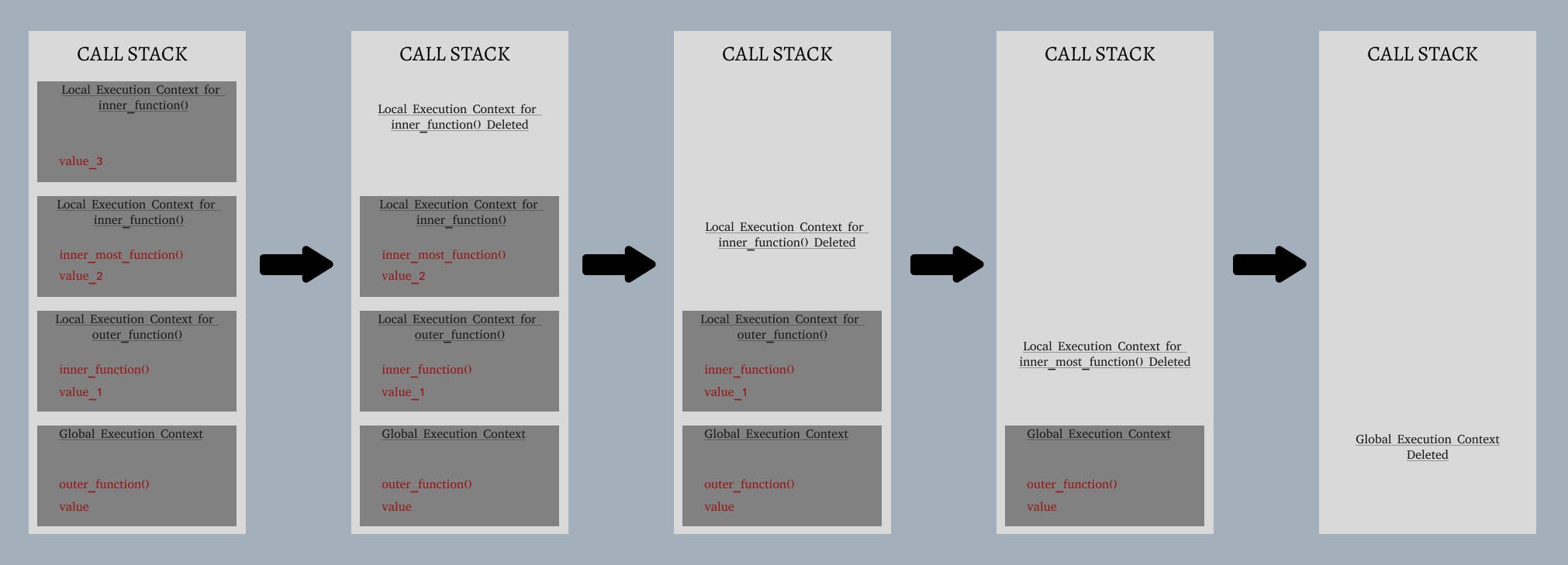
In the above illustration:
When the JS engine runs any script
- it creates a Global Execution Context which scans the whole script and lists all the variables & functions defined globally. It assigns 'undefined' to the variables and keeps the whole function as it is.
- And creates a Local Execution Context for the outer_function() above the Global Execution Context above the Call Stack.
- It encounters another function i.e. inner_function() and it again creates a Local Execution Context for the inner_function().
- Inside inner_function() it again encounters another function i.e. inner_most_function() and again it creates a Local Execution Context for the inner_most_function().
- When the inner_most_function() gets executed it deletes its local execution context making all the variables i.e. 'value_3' inaccessible for the rest of the script and resumes the execution of the remaining code.
- And when the inner_function() gets executed it deletes its local execution context making all the variables i.e. 'value_2' inaccessible for the rest of the script and resumes the execution of the remaining code.
- And so on, at last when the whole script gets executed it also deletes the global execution context.
That's why on lines- 31, 32 and 33 when we try to access the variables globally it throws a "ReferenceError" i.e. value_1/value_2/value_3 is not defined because these variables are defined locally in their respective execution context which after getting executed were removed from the call stack making them accessible.

Hoisting
Hoisting is a concept which enables us to extract values of variables and functions even before initialising/assigning values without getting errors and this is happening due to the 1st phase (memory creation phase) of the Execution Context.
In JavaScript, Hoisting is the default behaviour of moving all the declarations at the top of the scope before code execution. Basically, it gives us an advantage that no matter where functions and variables are declared, they are moved to the top of their scope regardless of whether their scope is global or local. It allows us to call functions before even writing them in our code.

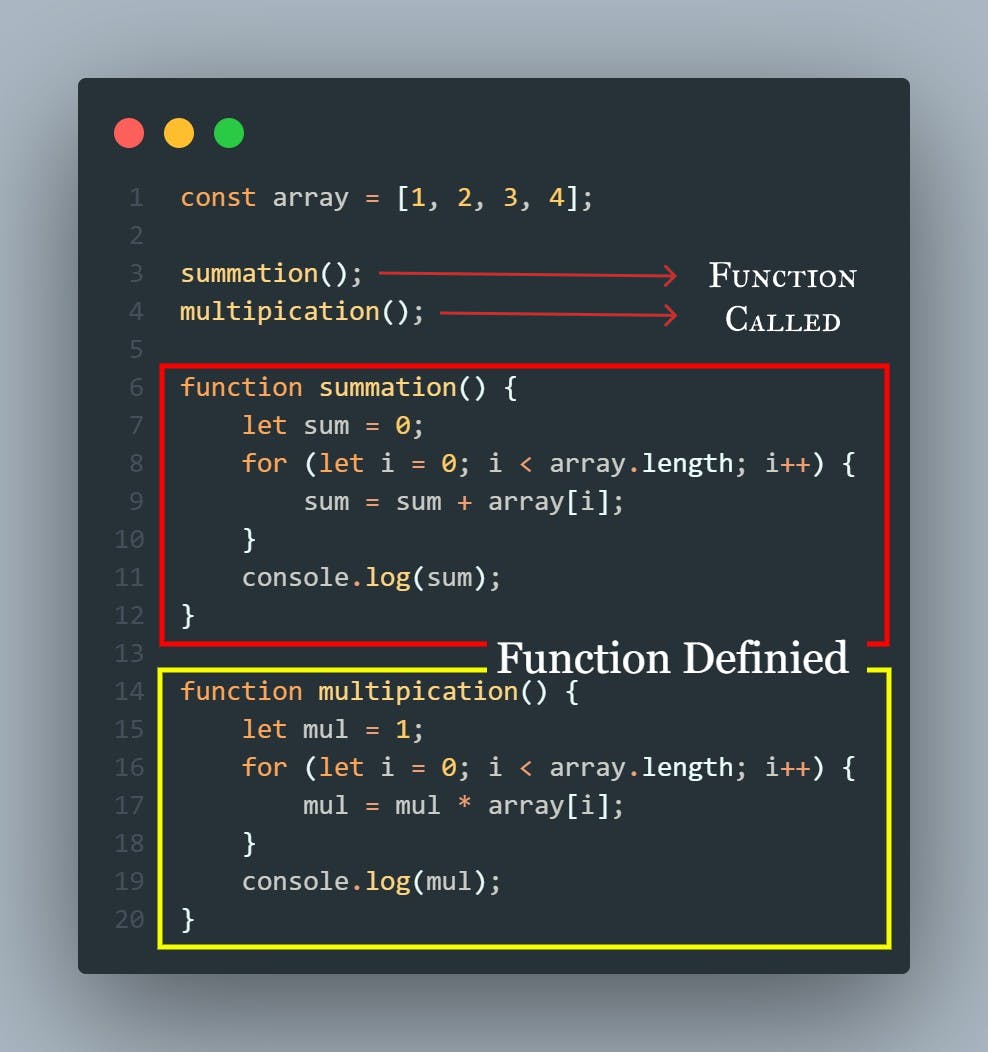
In the above illustration:
The functions summation() and multiplication() are called before the initialization, and the program runs without any error. This is called Hoisting.
This happens because during the memory creation phase the JS engine scans all functions and lists it in Call Stack as it { whole definition of the function }, so when the functions are called at the top scope it runs without any error.
What does 'JavaScript is a Single-Threaded language' mean?
JavaScript is a single-threaded language, which means it has only one call stack that is used to execute the program.
Call Stack works on the principle of FILO i.e. First In Last Out, so whenever a line of code gets inside the call stack it gets executed and move out of the stack. In this way, JavaScript is a single-thread language because of only one call stack.
